What is a Design System and Why is it Worth Using?

UI and UX play an increasingly important role in the design of applications and websites. Therefore, it is worth understanding what a Design System is and how it can help save money for your company.
Design System
A Design System is a collection of standards, definitions, and guidelines for design. It helps maintain visual consistency across the project and facilitates collaboration among multiple team members.
A Design System allows for easy and quick project management, enabling individuals who were not previously involved in the project to add new features and screens to the application with ease. According to a study conducted by data analysts at Figma, designers who needed to create new functionality in an application using a well-designed Design System were able to do so 34% faster than those who did not utilize one. Additionally, a consistent set of standards and components is financially beneficial as it allows for cheaper implementation and maintenance of systems and architecture.
What Are the Benefits of Having a Design System?
- Rapid Replication and Scalability: By using ready-made components and layouts, creating new functions and screens within a single project becomes significantly faster.
- Focus on Complex Problems: Designers can dedicate more time to complex issues, such as information prioritization, user journey optimization, and conversion improvement.
- Consistent Visual Language: The visual language used is consistent throughout the project and among different design teams.
- Educational Tool for New Designers: It serves as an excellent resource for training new designers hired in the company.
- Easier Onboarding for UX/UI Designers: UX/UI designers can be integrated into projects more quickly and efficiently.
- Financial Efficiency: The maintenance of systems and architecture is more cost-effective.
- Improved Performance: It enables better performance by utilizing a limited number of components.

5 Examples of Tangible Benefits from Implementing Design Systems
Organizations recognize that design systems can transform their business. Here are five significant successes from the implementation of design systems in various organizations, along with sources and numbers:
- IBM: IBM’s Carbon design system has been immensely successful, providing a centralized location for design resources and guidelines. Since its implementation, IBM has reported a 301% return on investment and a 75% reduction in project debt.
- Salesforce: Salesforce’s Lightning design system led to a 50% increase in productivity for designers and developers, resulting in a 30% faster time-to-market for products. Additionally, the company reported a 50% reduction in errors and a 20% increase in customer satisfaction.
- Shopify: Shopify’s Polaris design system resulted in a 50% reduction in project debt and a 20% increase in design consistency. Moreover, the time required to introduce new features decreased by 50%, and the company experienced a 12% increase in revenue.
- Airbnb: Airbnb’s design language system enabled the company to launch new products 4 times faster and reduce the time needed for design changes by 50%. Their project debt decreased by 95%, and they reported a 30% increase in customer satisfaction.
- Atlassian: Atlassian’s design system led to a 20% increase in project efficiency and a 50% reduction in project debt. The company also noted a 15% increase in user satisfaction and a 32% increase in revenue.
Implementing a design system is not an easy task, but these success stories demonstrate that it is worth the investment. By creating a centralized location for design resources and guidelines, organizations can save time, increase efficiency, and improve consistency.
When to Implement a Design System?
A design system should be utilized when a project is complex and extensive. For example, when creating a single landing page without plans for future expansion, a design system may be unnecessary.
It’s important to remember that creating a design system is time-consuming, and adequately preparing the individuals designing it also takes time. Therefore, it is essential to ask whether the project will be developed in the future and if it is sufficiently extensive to warrant the need for a design system.
Utilizing a design system is also advisable when the company has a dedicated design team. It is crucial to ensure that the design system is continually updated and maintained to remain useful.tny.
Elements of a Design System
According to a study by material.io conducted among designers and developers creating design systems, the most common components include:
- Icon set (84%)
- UI Kit (83%)
- Collection of guidelines and standards (76%).

Collection of Guidelines
This collection is primarily based on the company’s branding. The guidelines cover the types of fonts, how the content we publish should appear both visually and textually; they include colors, logos, icons, and the overall style of the project.

UI Kit
This is a collection of components for mobile or web applications, which typically includes:
- Primary and secondary buttons along with all states
- Inputs
- Header with navigation
- Footer on the page
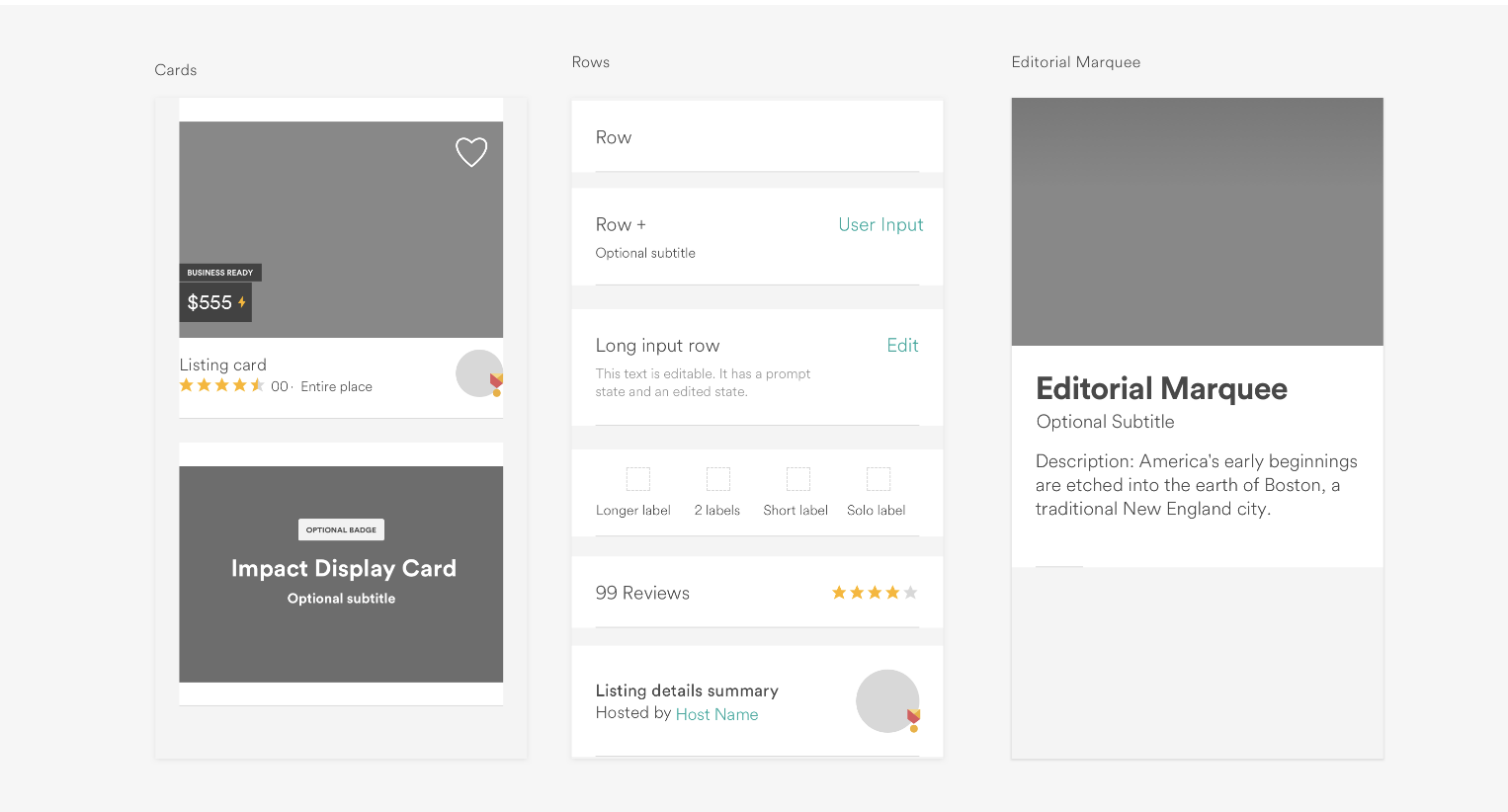
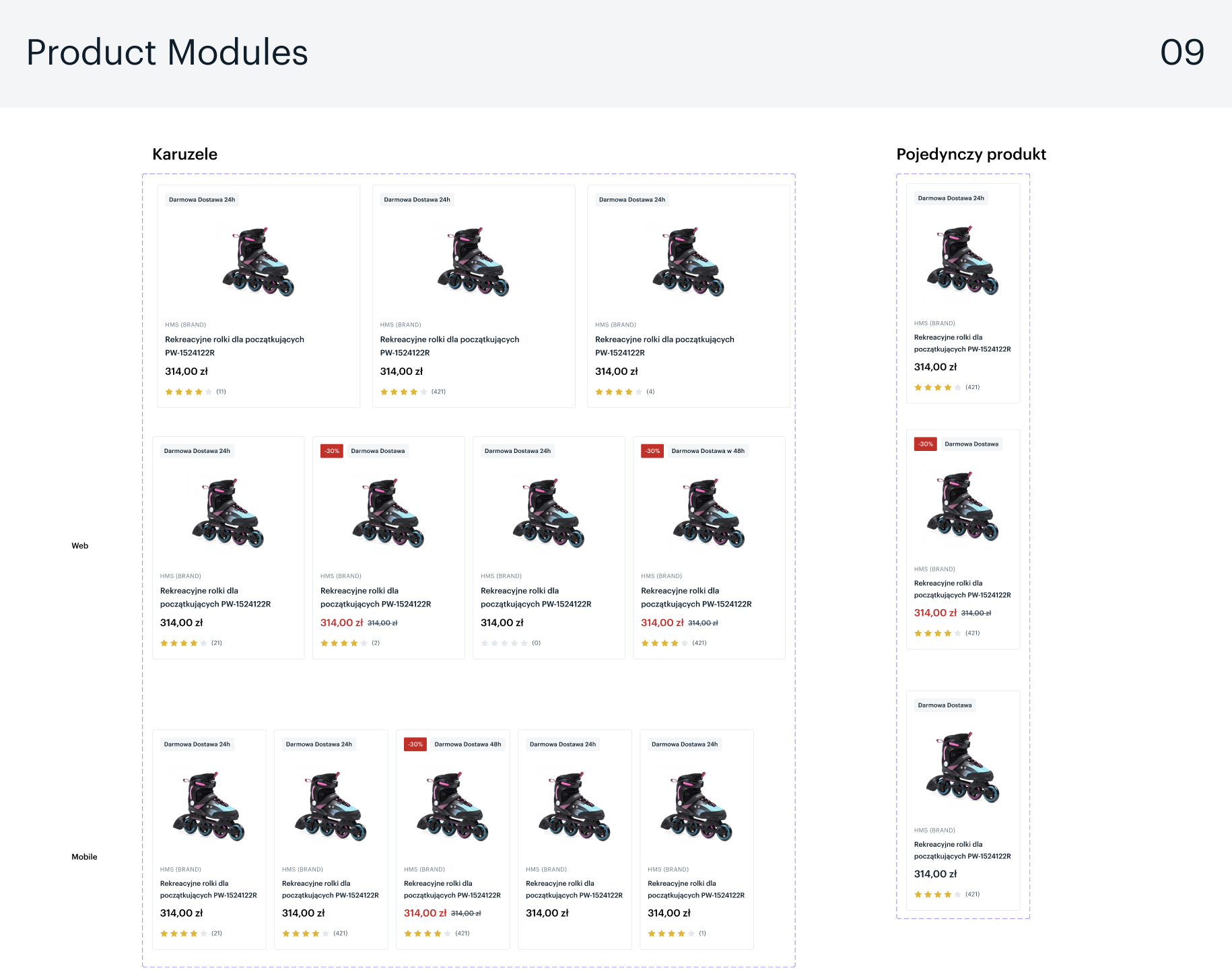
Less frequently, we can also encounter basic components, such as a product card or marketing sections and testimonials.

Documentation
Documentation is the more formal part of the design system. It can include descriptions of individual components and use cases. It is a significant help for developers who are implementing the project, as it provides them with a clear understanding of how each component should look, along with specific guidelines in the form of CSS and instructions like PX to REM. As a result, our project is Pixel Perfect — accounting for even the smallest details.
How to Implement a Design System in Your Company?
Implementing a design system can be divided into three different approaches.
- Adoption of an Existing System — This approach allows for significant time savings and requires much less financial investment. The downside of this solution is the limited number of available modifications, which means our project may not stand out in the market, but it is the simplest approach.
- Adaptation — This is the next step in the development of a design system. It involves modifying existing systems and is much cheaper than creating everything from scratch. A challenge in this case may be the lack of solutions that directly meet the goals and needs of our potential users.
- Creating a Design System from Scratch — This step should be taken only when there is no solution on the market that meets our requirements. The process of creation will be time-consuming and expensive, but it will fully meet all our assumptions.
What Can We Gain from a Design System?
A design system is a very helpful tool for maintaining and expanding a project. Research shows that it can speed up designers’ work by up to 34%. It is important to remember that investing in it may not yield immediate measurable profits, but in the future, it can significantly accelerate and facilitate project development.
FAQ
What is a Design System?
A design system is a collection of standards, definitions, and guidelines for a project. It helps maintain visual consistency across the project and facilitates collaboration among multiple team members.
Is it Worth Investing in a Design System?
There are several benefits of investing in a design system, including improved design consistency, increased efficiency, and reduced technical debt. A design system can also help organizations save time and resources by providing a centralized location for design assets and guidelines.
How Can a Design System Improve Project Consistency?
By providing sets of guidelines and components, a design system can ensure that all products and features are designed consistently. This can enhance the user experience, making it easier for users to understand and navigate the product, while also significantly speeding up development time and reducing costs.
How Can a Design System Improve the Efficiency of Designers and Developers?
A design system can enhance efficiency by providing a set of pre-designed components and guidelines that can be reused in various parts of the project. This leads to significant and measurable time and resource savings.
How Should a Design System Be Maintained and Updated Over Time?
A design system can be maintained and updated by establishing a clear process for implementing updates, regularly reviewing and auditing the system, and gathering feedback from stakeholders and end users.
How Much Does a Design System Cost?
The costs of creating a design system can vary widely depending on various factors, such as the size, complexity, and scope of the project. There is no one-size-fits-all price for design systems. Estimated costs range from several thousand to tens of thousands of zlotys or more. It’s also important to consider that maintenance and development costs can continue for many years after the initial creation.
How Long Does It Take to Design a Design System?
The time required to design a design system also depends on many factors. The process can take anywhere from a few weeks to several months, or even longer, depending on the project’s size, complexity, and resource availability. Here’s a general breakdown of the time stages:
Planning and Analysis: This stage involves research, defining goals, and identifying project needs. This can take anywhere from a few weeks to a few months.
Design and Creation: This is the main stage where designers create the elements of the design system, such as colors, fonts, icons, and UI components. This can last from several months to several months.
Testing and Optimization: After creating the design system, testing is conducted, and it is adjusted to meet project needs. This can also take a few weeks or months.
Implementation and Maintenance: After the design system is completed, it is implemented in applications or websites. Maintenance and updates occur throughout the project’s life cycle.
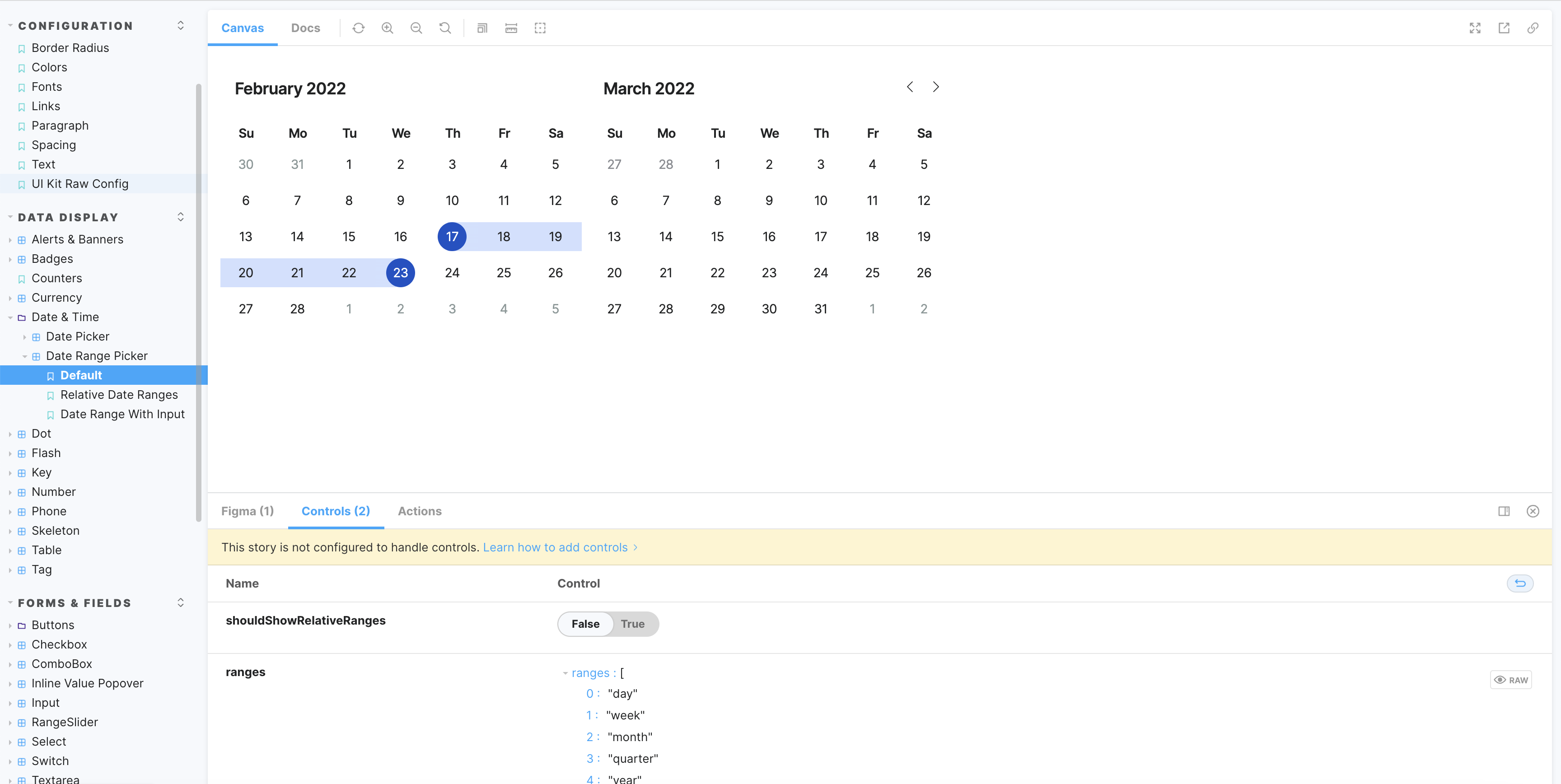
What is the Relation Between a Design System and Storybook?
A design system and Storybook work together to facilitate the design and development of user interfaces.
Storybook can be used to visualize and test the components included in the design system. This allows designers and developers to easily see how components function and how they are used in different contexts.
Additionally, Storybook can be part of the documentation for the design system, helping to understand and use components while maintaining design consistency across the project or organization.
Źródła
https://www.nngroup.com/articles/design-systems-101/
https://www.invisionapp.com/inside-design/guide-to-design-systems/
https://uxdesign.cc/everything-you-need-to-know-about-design-systems-54b109851969
https://www.figma.com/blog/measuring-the-value-of-design-systems/
https://material.io/blog/research-state-of-design-systems-2020


