What is User flow and why is it an important step in UX design?

What is User flow?
For many designers, the opportunity to start a new project becomes so attractive that some key, often tedious steps are skipped. When asked what user flow is, they often respond that it is an unnecessary tool that adds nothing innovative. I have also encountered situations where there was no room to utilize important tools like user flow or prepare research.
However, skipping such essential steps as developing information architecture almost always drags on projects, creating technological debt. Ultimately, this can result in poor user experiences, unfinished functionalities, security gaps, or even financial losses for the product owner.
I have written more about key elements to pay attention to when designing a new digital product in the article about what to remember when creating a mobile application or website. Today, I would like to answer the question of what user flow is and provide some examples of how to create it.
User Flow describes the steps taken by users to access functionality or perform a specific task in an application. Every click, tap, or drag is part of the user flow. It doesn’t matter if it is a website, a mobile app, or a service, such as for a bank.
Every product that ultimately provides the possibility of interaction with the user has its unique paths. To the question of what User Flow is, one can answer that it is a map of the entire application, all the steps, and the sequences of the designed application.

User Flow is a Map Indicating the Direction to the Goal
Imagine planning an expedition to a distant continent. With a crew, a prepared ship, and a defined goal for the voyage, we still need a map that will not only help us reach our intended destination but also allow us to anticipate any dangers along the way, such as ocean currents, shoals, or nearby pirate ships.
The more dangers we can foresee in the early stages of the journey, the lower the risk of sinking and the greater the chances of arriving safely at our destination.
User Flow serves, in other words, as a map of our application that allows each team member to find their way. Even in simple applications, the flow is an important part of the user interface. Creating mobile or web applications is often a complex task that balances functionality and usability. On one hand, we want users to quickly access the most important features of the application with as few interactions (e.g., clicks) as possible.
On the other hand, the application contains a vast amount of content and scenarios that need to be packaged appropriately to ensure the product is functional, such as error handling, which can negatively impact the user experience of a given action. User Flow can also serve as an excellent framework for creating User (customer) Journey Maps.
Types of User Flow
- Block Diagram – This method represents the sequences of applications and algorithms using a set of symbols to illustrate user paths. The International Organization for Standardization (ISO) has developed a standardized set of symbols used worldwide for computer-generated block diagrams, according to recommendation R1028.
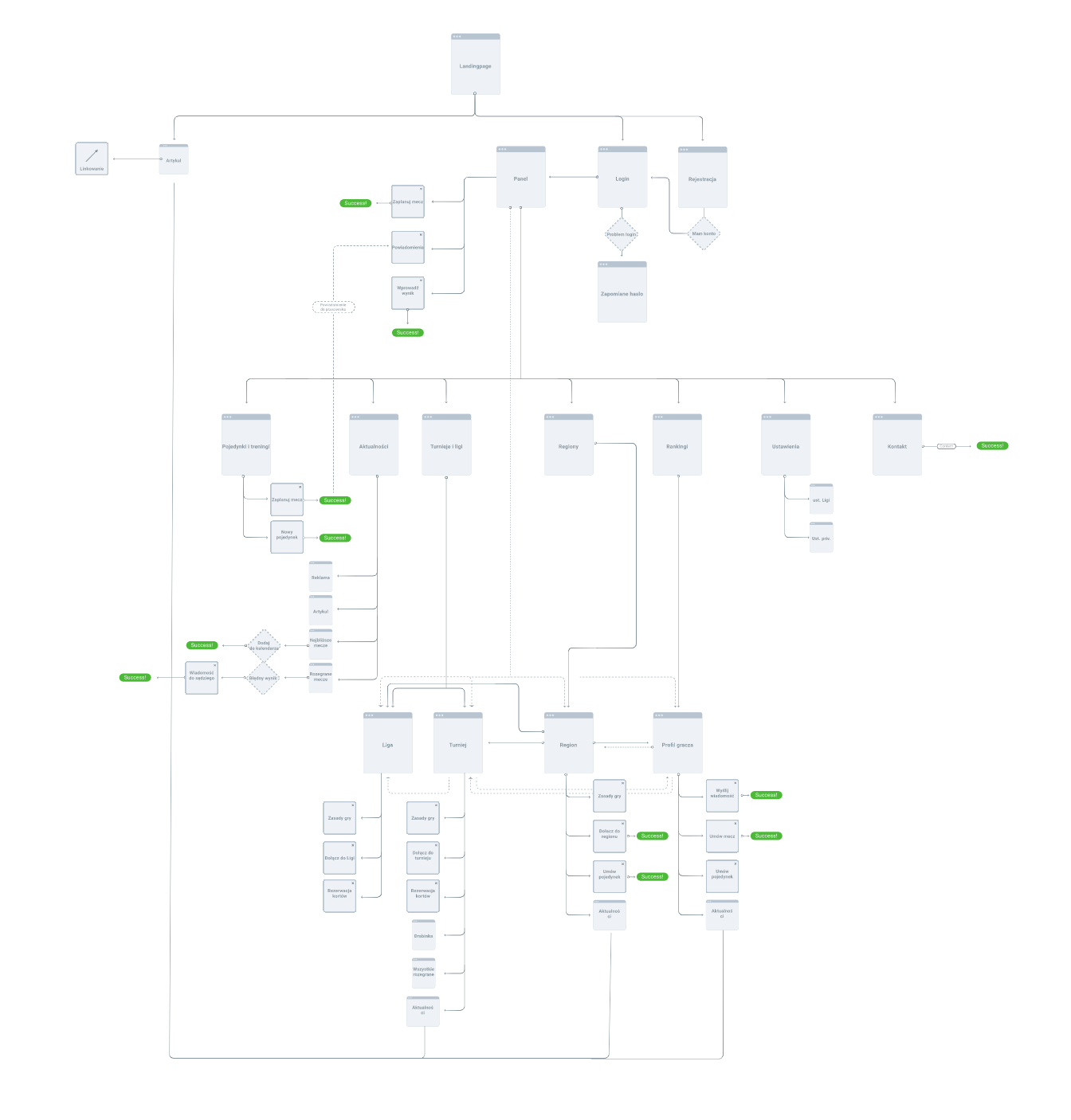
- Wireflow – A combination of Block Diagrams and Wireframes. The most popular tool for creating this type of diagram is the application Overflow. It illustrates user paths based on existing graphical interface designs.
Early Stage Process Analysis
What is User Flow? What functions does it serve? Primarily, the tool focuses on the path taken by the user. The basic elements of user flow consist of simple geometric shapes like squares and arrows. User Flow does not have to be linear like tasks in an application. It can have alternative paths, loops, etc.
Its primary purpose is to check whether all processes, from the moment of interacting with the application to achieving the intended goal (e.g., registering a new account), have been fulfilled, and it also facilitates a holistic view of the entire system.

They provide the opportunity to visualize the entirety of a often complex project for the entire team. This way, the goals and individual functionalities become understandable for all stakeholders, such as managers, development teams, designers, etc. Personally, I use this tool from the beginning and throughout the project, updating it as functionalities change.
The interdisciplinary nature of this tool facilitates work during the management or development of a project. Already at an early stage, when discussing a specific user path within the team, there is a high likelihood of noticing elements that may turn out to be significant, challenging, or impossible to implement.
Why is it worth using User Flow?
- Reduced risk of making mistakes in the form of user path ‘gaps’ and unfinished processes.
- Visualization of the complete user path.
- Ability to create assumptions/hypotheses helpful in further product development, such as identifying where using the application might be difficult or where conversion might change.
- Possibility to compare alternative solutions.
- Implementing changes and managing the product is easier and more thought-out, reducing the chances of errors and changes during the development phase.
- Clear visualization of the project’s architecture, understanding, and a working tool.
- User flow is the basis for creating a Lo-Fi or Hi-Fi prototype of our application, allowing a focus on specific screens and functionalities at a micro level rather than the user flow at a macro level.
- Maintaining a knowledge compendium for all project participants, such as developers, business analysts, product owners, designers, etc.
- Developing, maintaining, and expanding User Flow throughout the project duration is an effective tool for verifying the effectiveness of different paths, for example, by analysts, and facilitates easier product management.
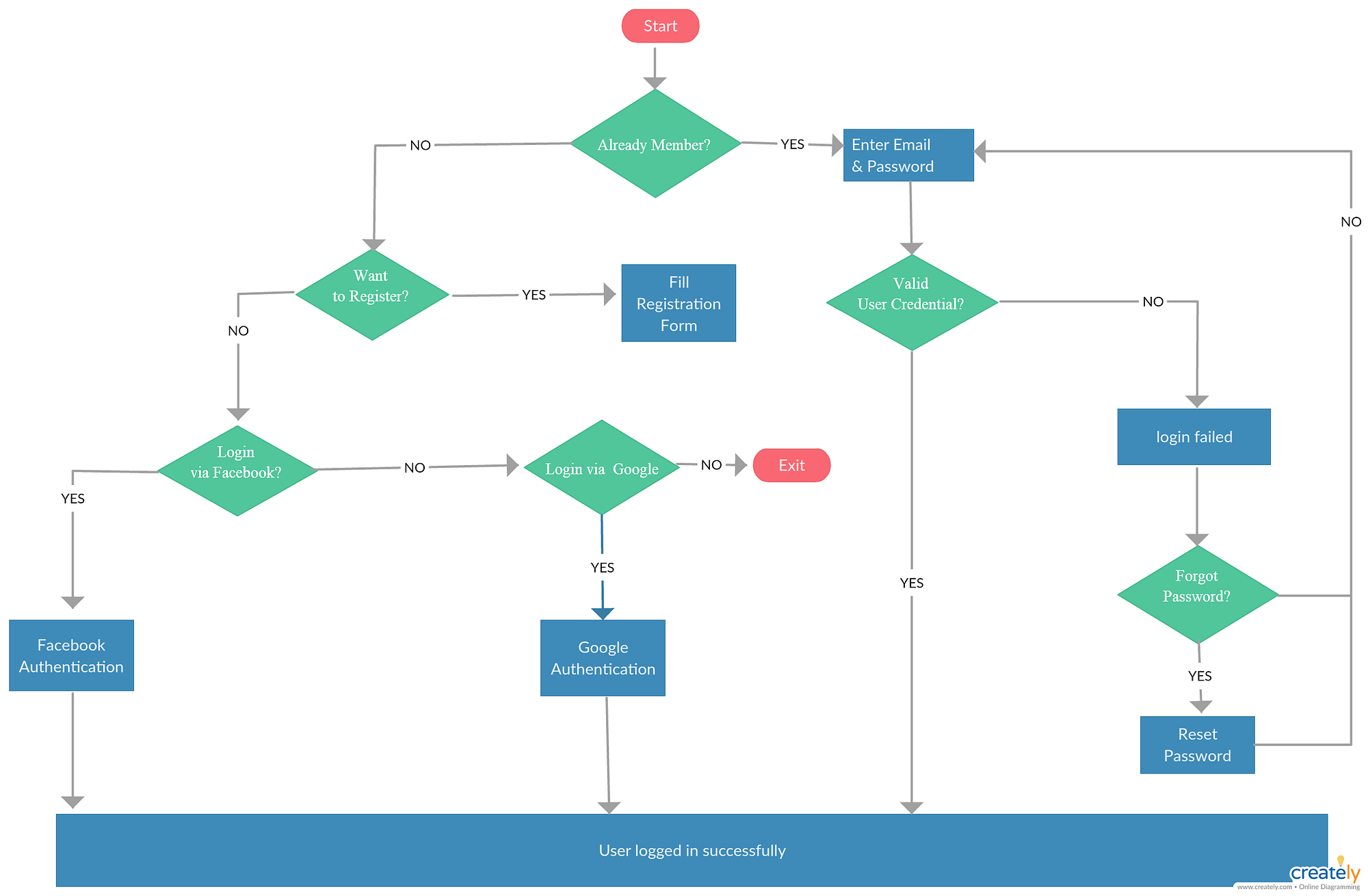
Sample User Flow (Flowchart) for a Web Application:

Zobacz także: O czym należy pamiętać tworząc aplikację mobilną lub stronę internetową?
| Tool | Description |
| Paper sheet or board | For most, this may be obvious, but nothing can replace a whiteboard and brainstorming in the early phase, or even a piece of paper. It’s worth starting with a rough sketch to quickly validate concepts and user flows or the execution of specific actions. Simple is better! |
| Wireflow | A super simple tool, especially for non-technical people. Just launch the app, select the components we’re interested in, connect them with arrows, and it’s done! |
| UX Flow 2.0 + Figma/ Sketch / Adobe XD + | These are tools used for designing graphic interfaces, and a large number of ready-made packages, such as UX Flow 2.0 for Figma or User Flow Diagram for Sketch, allow for quick drawing of the application flow. This is especially a great solution for those involved in UI and Product Design. |
| Overflow | A great tool for both drawing user flows in the form of diagrams and mapping ready-made projects (Wireflow). |
| Axure | A UX design powerhouse. By choosing this solution as the primary design tool, diagrams are automatically generated based on the information architecture. |
| Miro | A tool primarily used for collaboration among stakeholders during activities such as creating mind maps, brainstorming, user story mapping, and others. However, this tool has vast capabilities that also allow for the creation of simple user flows, even with less technical individuals, to facilitate collaboration in Figma. |
Źródła:
- https://blog.proto.io/user-flow-top-design-priority/
- https://blog.overflow.io/user-flows-in-the-design-process-41e6dee6d0a
- https://pl.pinterest.com/pin/464011567854608559/
- https://www.britannica.com/technology/ship/Shipping-in-the-19th-century
- https://www.nngroup.com/articles/wireflows/


