Wireframes – what are they? How to create a mockup?

Wireframes (also known as skeletal or mockup designs) are simplified sketches of a user interface for a website or application. Their primary purpose is to focus on the allocation of space for individual functionalities, establishing content priorities, available features, and intended behaviors. For this reason, wireframes typically do not include styles, colors, or graphics.
Wireframes – what are they?
Wireframes primarily serve several functions:
- They connect the website’s information architecture with its visual design, showing the paths between views and the basic functioning of features.
- They explain how specific types of information will be displayed in the user interface.
- They define the intended functionality of the interface.
- They help appropriately prioritize content by determining how much space to allocate for a given item and where it will be located. (see also: What is MoSCoW prioritization?)
Wireframes – how to create them?
At the outset, it is essential to remember that wireframes are sketches showing where the main navigation elements and content of the site will appear. Since the purpose of the illustration is not to present the visual design, simplicity should be maintained.
- Do not use colors. Instead, rely on different shades of a single color, e.g., gray.
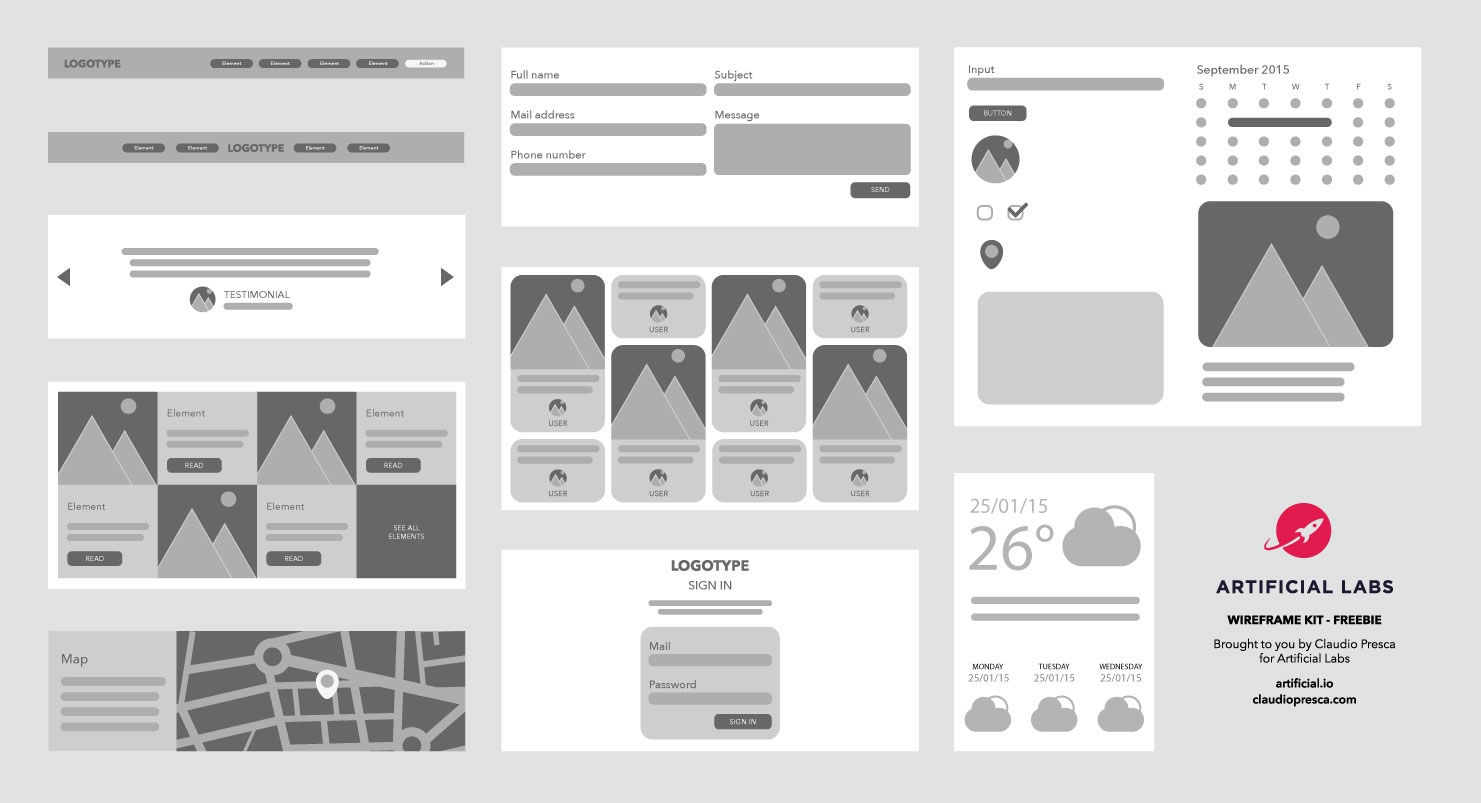
- Do not use images. Images distract from the task at hand. To indicate where you intend to place an image and its size, use simple shapes, e.g.:

- Use only one font. Typography should not be part of the discussion about wireframes. However, in wireframe models, you can still change the font size to indicate different headers and changes in the hierarchy of textual information on the page. The San Francisco Pro Display font works very well for wireframes, as it, combined with SF Symbols, offers the possibility of quickly adding icons to the design without unnecessary packages or drawing them manually.
Since wireframes are two-dimensional, it’s important to note that they do not handle interactive interface features well, such as dropdown lists, hover states, accordion hide functions, or automatically rotating carousels. For that, we can use more advanced tools, at which point we refer to a High-Fidelity prototype.
Also, see: Prototyping apps Lo-Fi and Hi-Fi. Differences and applications.
Podczas rysowania Wireframes warto zaznajomić się z podstawowymi komponentami wykorzystywanymi w produktach cyfrowych.
Rodzaje Wireframes
Modele Wireframes mogą różnić od szkiców papierowych po obrazy narysowane komputerowo, jak i pod względem ilości szczegółów, które przekazują. Niska (Lo-Fi) i Wysoka (Hi-Fi) wierność to terminy używane do określania poziomu jakości lub funkcjonalności modelu szkieletowego.
- Wireframes Low Fidelity o niskiej wierności ułatwiają komunikację zespołu projektowego i są stosunkowo szybkie w opracowaniu. Zwykle są bardziej abstrakcyjne, ponieważ często używają prostych obrazów do blokowania spacji i implementacji pozorowanej treści lub tekstu łacińskiego (lorem ipsum) jako wypełniacza treści i etykiet.
- Wireframes High Fidelity o wysokiej wierności są lepsze w dokumentacji ze względu na zwiększony poziom szczegółowości. Te modele szkieletowe często zawierają informacje o każdym konkretnym elemencie na stronie, w tym wymiary, zachowanie i / lub działania związane z dowolnym elementem interaktywnym.
Source: https://www.usability.gov/how-to-and-tools/methods/wireframing.html


